Making-Of The Caffeine Poster - Part 1

As much as I love infographics, I’m not a graphic designer. I’ve created a number of graphics for my corporate jobs, but they always deal with confidential information so I can’t share those on the blog. Up until now, all of the graphics I’ve posted about on Cool Infographics are the work of great designers around the world. Recently, I decided to try my hand at creating one of my own to share with everyone.
If you follow me on Twitter (@rtkrum), you may have read that I started on this back in June 2009. I haven’t had much time to spend on it, so it definitely took longer than I originally thought. I want to share some of the decisions and solutions I came across during the process, and maybe it will help anyone reading this when they work on their own infographics.
You may say, “This is such a simple graphic, why did it take 6 months? It looks like it should be pretty easy.” First, I would say that I wasn’t working on it full time, but I think the exercise also highlights how much work really goes into infographic designs. It’s not a new sentiment, but let me say that designers don’t get enough credit.
What should the infographic be about?
Of course the first question I had to tackle was what should I create an infographic about? I wanted to find something that had a lot of publicly available data, but also a topic that hadn’t already been covered by a bunch of other graphics. A topic of interest to a lot of people, so the audience for the infographic would also be large. I liked the idea of caffeine content because although the data is available online, it’s not included on the government regulated Nutrition Facts on drinks. Very few companies add it voluntarily, but for the most part you have to go find the data on your own.
Also, the data available online was predominantly text figures, so you have to scroll through pages of information to find the drink you’re looking for. This combination of hard to find data, and hard to decipher once you find it made for a good topic.
How to calculate the data?
I created a simple spreadsheet to massage the data, and there were two ways I could have calculated the caffeine content. Either total caffeine content (mg), or caffeine concentration (mg/oz). Although caffeine concentration would be a good common denominator to compare drinks, it doesn’t capture how much you consumer when you actually purchase a drink. Most of these drinks don’t come from a dispenser where you could choose how much you wanted to drink.
For example, the Starbucks Doubleshot is a very high concentration (20 mg/oz), but it comes in a 6.5oz can. Therefore you only get 130mg of caffeine when you drink a can. Compare that to a McDonald’s Large Coffee that has a lower concentration (9 mg/oz), but comes in a 16oz cup for a total of 145 mg.
Ultimately, I decided to visualize the consumer friendly version that would should how much you get when you make a purchase decision, and went with the total caffeine content.
What type of visual should I use?
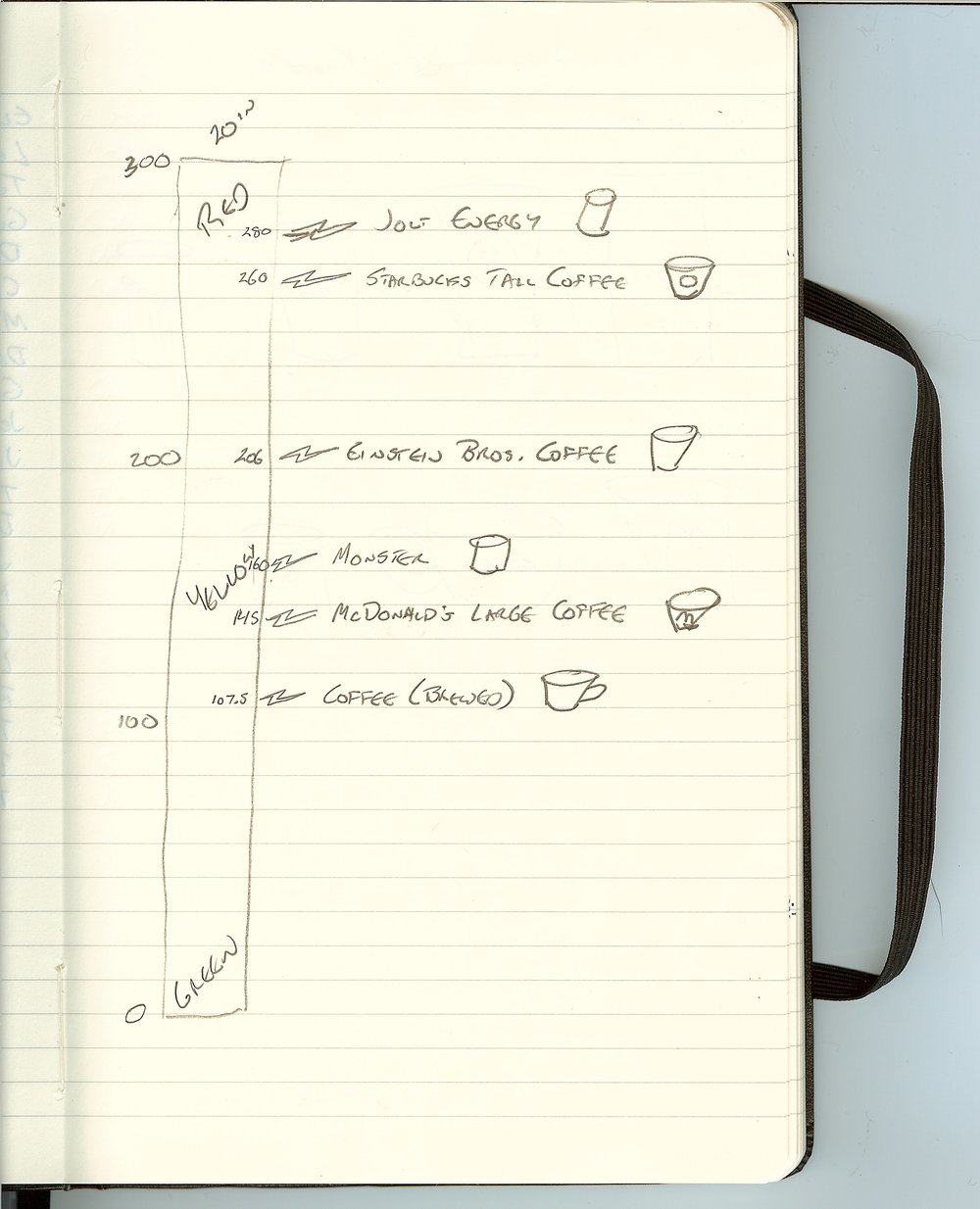
The scale was the obvious choice to show the relative content of the drinks. Back in June, I started with a very simple sketch in my Moleskine.
Because there are so many drinks in the lower half, my original design thought had a closeup of the 0-100mg range. Here’s an early working version:
I didn’t like how this looked, or how much dead space in the post this would create. So ultimately I ended up significantly cutting down the number of drinks I could include, and moving the scale to the center so I could include drinks on both sides.
You’ll also notice how muddy brown the yellow in the middle of the scale looks in these old images. I later figured out how to do a 3-color blend instead of just a 2-color blend from red to green.
What software did I use to create the poster?
This is easily the most asked question I hear about any infographic. I use a Mac, and really only used a small number of applications. Here’s a list of the software packages I used:
OmniGraffle Pro 4.2.3 - Overall layout and creation of the final image
Pixelmator 1.5 - Image editing
Keynote 5.0.3 - Used for image editing and alpha masks
Numbers 2.0.3 - For the data calculations
I will add that one of my best friends is an art director, and she helped clean up a few of the photos using Photoshop and Illustrator. A huge “Thank You” to Steffani for her help.
More to come…









![The Caffeine Poster, How Much Caffeine Are You Drinking? [new infographic]](https://images.squarespace-cdn.com/content/v1/5bfc8dbab40b9d7dd9054f41/1554519866504-B8F8JFXDZQC3X531QJ37/5474039-5332450-thumbnail.jpg)

