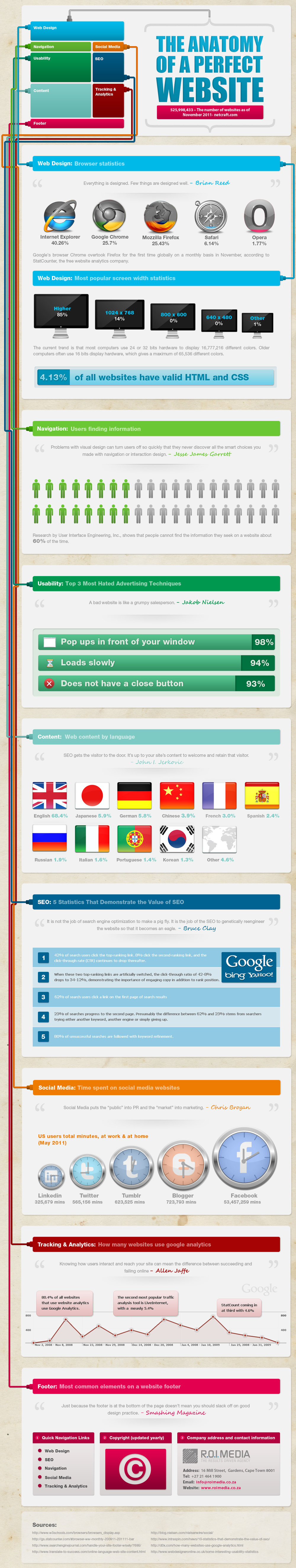
The Anatomy of a Perfect Website
The Anatomy of a Perfect Website from R.O.I Media does a really good job of looking at the primary components of a good website design. There are many decisions that need to be made by website owners and designers in each of the different sections, and of course data should be driving those decisions.
Websites need a formula – a vivid blueprint that painstakingly weaves technicality, design and detail into something iconic and memorable. Without it, most wouldn’t function for more than a moment and they certainly wouldn’t impress. You may have navigation and usability down, but in today’s fast paced climate you’ll crash and burn without social media. What about SEO, where would it be without content? These are all the things we have to consider, if we are to succeed – from vital tracking and analytics to the often disregarded footer, every detail oils the machine. With that in mind, we bring you the Anatomy of a Perfect Website…
A couple things bother me about the visualizations used in the design. Designers need to get the “area” of objects correct for the data visualizations to be accurate. In the Social Media section, the size of the clocks with the site logos should represent the scale of the time spent on each of the sites, but the sizes aren’t actually connected to the values at all. They’re only a series of increasing shapes without any meaning. The Facebook clock should be at least five times the diameter shown.
Also, the Browser Statistics section is another victim of the “area” challenge. I LOVE the visual design style of the color saturation only extending up on the logos as far as the statistics show! However, you can’t just use the height of the percentage because all of the logos are round shapes. You need to use the Area of a Circle Segment to calculate the appropriate height to use. This visual design is probably close, but it’s not accurate.
Thanks to Francois for sending in the link!